
| Images on another website | Supported |
| Fonts on another website | Supported |
| Stylesheets on another website | Supported |
| Iframes showing another website | Supported |
| Scripts on another website | Supported |
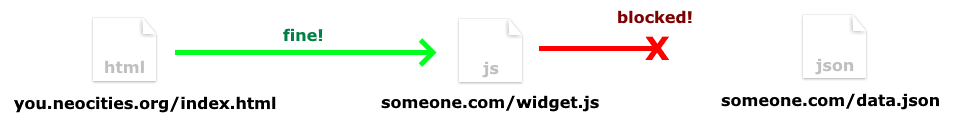
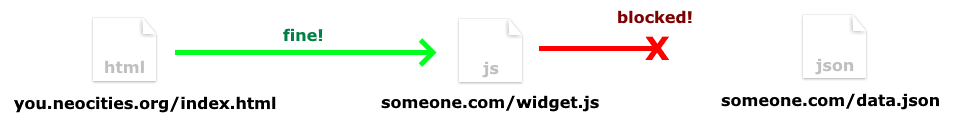
| Scripts accessing data on another website | Blocked |
| Forms sending data to another website | Blocked |
You may have seen a cryptic error on your website like this one before:
Content-Security-Policy: The page’s settings blocked the loading of a resource (connect-src) at https://example.com because it violates the following directive: “connect-src 'self' data: blob:”
That's the content security policy! It lets websites restrict what they're allowed to access. They're typically set to reduce the havoc a potential exploit could have on a website that stores sensitive user information.
Neocities sets one with restrictions for free accounts, instead intended to prevent abuse. Since it is set by the server, which users do not have access to, there is no way to disable the restrictions besides buying Neocities Supporter.
People frequently get what the Content Security Policy blocks wrong. This website aims to hopefully reduce any misconceptions.
Additionally, this Neocities website is a free account made after the new restrictions, so you'll be able to see them in action.
If a script tries to access data from another website, it will be blocked from doing so.
For example, you may add a JavaScript widget from another website. Doing so is entirely allowed. However, if that widget tries to access data from a website that isn't yours, then it will be blocked and get an error.

Note that this still applies even if you host the script yourself. The issue is the script trying to access something on a different website.
A famous example would be Cusdis, a commenting widget. I've set it up in this box, but the entire thing fails to load because it depends on data on its website, which the script is blocked from accessing.
If a form (<form>) tries to send data to another
website, it will be blocked from doing so.
A famous example would be HTML Comment Box, another commenting widget. I've set it up here. While it does successfully load in, you cannot comment because it uses a form that points to their website.
You can use an image from another website. (Just respect the website owner's wishes!)
Here's my button, loaded from dabric.xyz.
<img src="https://dabric.xyz/butt.png" alt="dabric">

You can use scripts from another website. Just remember that scripts cannot access data from another website.
Here is null webring. The widget which loads in fine and is fully functional, as everything it needs is placed directly in the script's code. (This website is not on null webring, so the arrows may not work as expected.)
<script src="https://nuthead.neocities.org/ring/ring.js"></script>
You can use fonts from another website.
Here is the font Sixtyfour, loaded from Google Fonts.
I'm a font!
You can use stylesheets/CSS from another website.
Same example, but the font Sixtyfour was added using a stylesheet from Google Fonts.
<link href="https://fonts.googleapis.com/css2?family=Sixtyfour&display=swap" rel="stylesheet">
I'm a font from a stylesheet!
Maybe obvious, but you can still use iframes that show another website. Given the website allows it, as usual.
I want to say that iframed websites aren't subject to Neocities' Content Security Policy. I've seen pepole use them as a workaround for webring widgets, but I have to do more testing to confirm that. Something to look into though!
Here's YouTube: